Table of Contents
Creating a custom portal to access your dimension
So, you've made your dimension, registered it, added biomes and filled it with cool creatures and features.
Lets make a portal that can allow survival players to access it!
Getting Started
Kyrptonaught has created a very useful library that allows you to easily create a custom portal to link your dimension to the overworld and other dimensions. For more infomation, checkout the library's github here.
First of all, add the following repository to your build.gradle file.
maven { url = "https://maven.kyrptonaught.dev" }
Then add the following dependencies:
modImplementation 'net.kyrptonaught:customportalapi:<version>' include 'net.kyrptonaught:customportalapi:<version>'
Note: You need to choose the right version for your mod. The library works currently for 1.16, 1.18 and 1.19.
Registering your Portal
Note: The syntax here has changed since the first writing of this article while the basic function is still the same. Please refer to the examples on GitHub for newer versions.
To register a basic portal, lets say a Gold Block frame and Flint and Steel. You can place a simple method in your ModInitializer1)
The portals created using the CustomPortalApi act like vanilla portals, and can be as big as 23×23.
; CustomPortalBuilder.beginPortal() .frameBlock(Blocks.GOLD_BLOCK) .lightWithItem(Items.ENDER_EYE) //.lightWithFluid(Fluids.WATER) .destDimID(new Identifier("my_mod_id", "my_dimension_id")) .tintColor(234, 183, 8) .registerPortal();
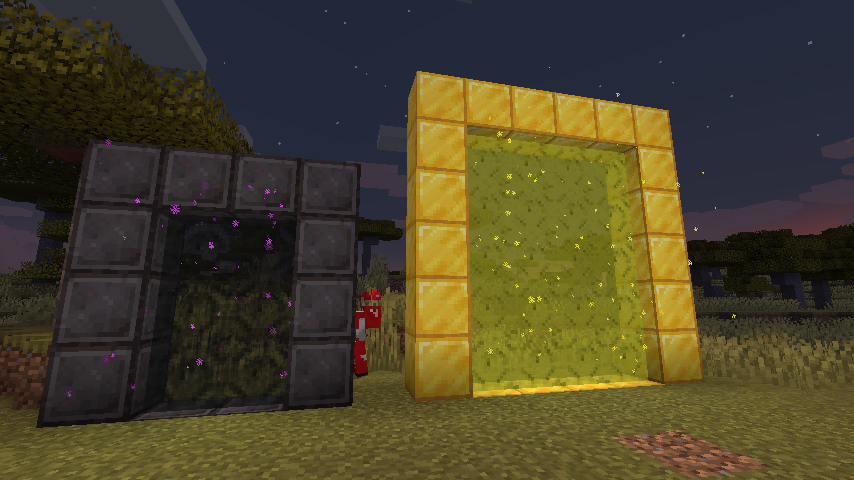
Now, this would create the following portal (Custom Portals can work in any dimension!):
However, this is limited to Flint and Steel. Let say we want to make a portal with a Lava bucket as an ignition source.
Easy! This can be easily done by using a PortalIgnitionSource
CustomPortalBuilder.beginPortal() .frameBlock(Blocks.NETHERITE_BLOCK) .lightWithItem(Items.ENDER_EYE) //.lightWithFluid(Fluids.WATER) .destDimID(new Identifier("the_end")) .tintColor(45,65,101) .registerPortal();
Now we have a cool netherite portal that can be lit by using lava and a golden portal!
Extras
The portal API supports custom portal blocks, allowing you to create your own textures. Currently it doesn't support horizontal portals, but it may in the future.
The API also supports the use of events, allowing the portal to not be ignited by the player, but through a event being invoked in your code. See here for more infomation.