This is an old revision of the document!
Table of Contents
颜色提供器
有没有想过,草和树叶如何根据生物群系(biome)而改变色调,或者皮革盔甲如何具有看似无限的颜色模式?答案是颜色提供器,这个可以允许你根据位置、NBT、方块状态等属性为方块或物品的模型纹理设置色调或者着色。
现有例子
首先,现有的哪些原版内容使用颜色提供器?一些示例包括:
- 草
- 树叶
- 皮革盔甲着色
- 红石线
- 西瓜、甘蔗和睡莲等植物
- 药箭
颜色提供器功能强大,但是Mojang选择对混凝土、羊毛和玻璃等有色方块坚持使用单独的纹理。此时的主要用例是针对受生物群系的方块,以及对现有纹理的细微调整,例如药箭的彩色末端。
颜色提供器背后的概念很简单。你为之注册方块和物品,并在渲染该方块或物品的模型时,颜色提供器对纹理的每一层应用色调调整。两个提供器都可以访问模型的层,这意味着您可以分别对模型的每个部分进行色调设置,皮革盔甲和药箭就是这种情况。当您只想更改几个像素而不是整个纹理时,这很有用。
请记住,颜色提供器是客户端机制。确保将与其相关的所有代码放入客户端初始化器中。
注册方块 Color Provider
要将块注册到块颜色提供程序,您需要使用Fabric的ColorProviderRegistry。 此类中有一个BLOCK和ITEM提供程序的实例,您可以调用register。 register方法接受您的颜色提供程序的一个实例,以及您要使用该提供程序进行着色的每个块的变量。
ColorProviderRegistry.BLOCK.register(new BlockColorProvider() { @Override public int getColor(BlockState state, ExtendedBlockView world, BlockPos pos, int layer) { return 0x3495eb; } }, MY_BLOCK);
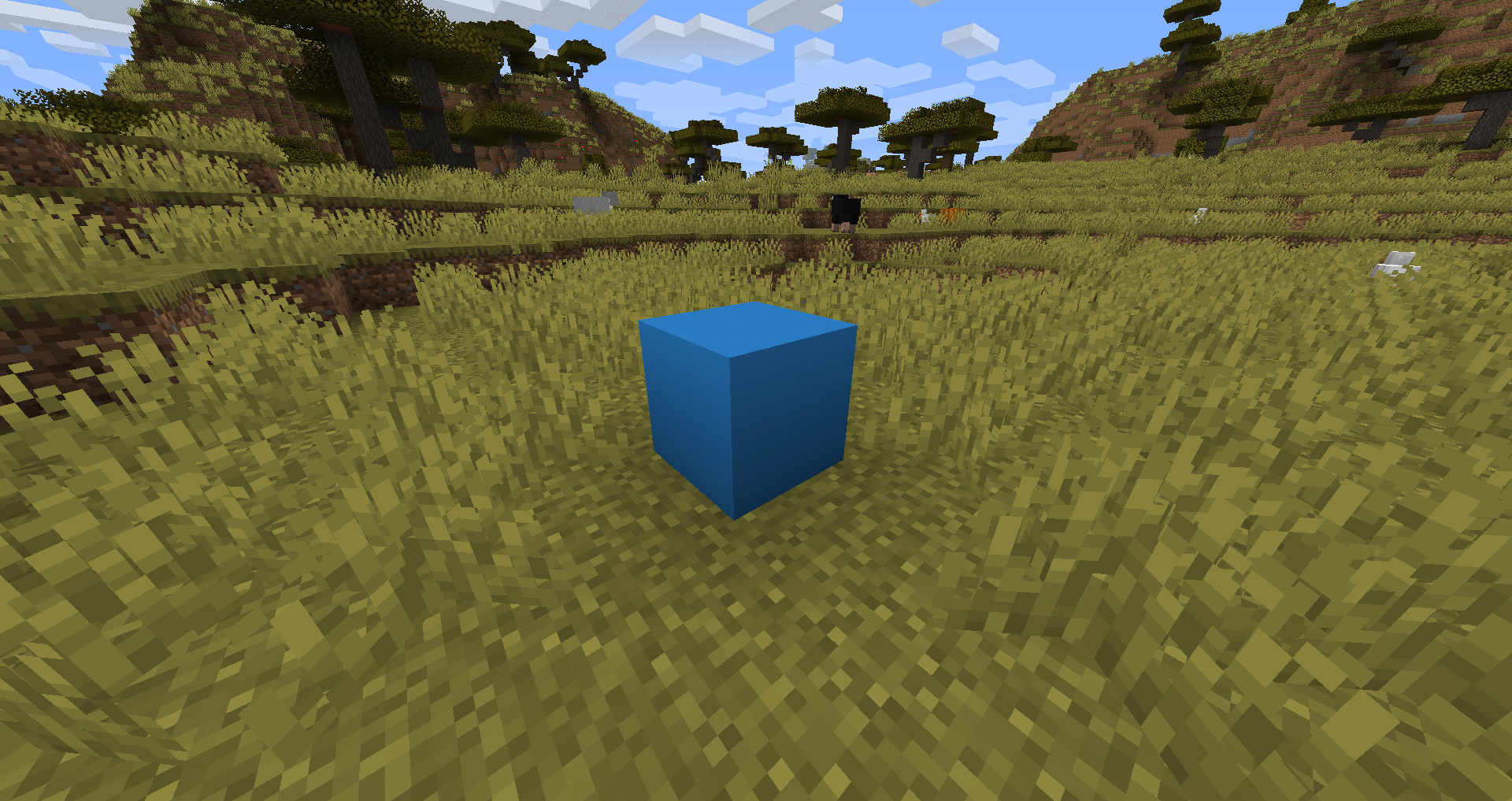
我们在这里所做的只是说:“Hi,MY_BLOCK应被着色为0x3495eb”,这是蓝色。 您具有BlockState,World和BlockPos上下文,这是您可以根据生物群系或位置更改颜色的方式。 最后的int是图层; 每个人都要求一种颜色,但是在这种情况下,我们总是返回蓝色。
该模型也很重要:这里的主要提示是您需要为要色调的模型的每个部分定义一个tintindex。 要查看此示例,请查看leaves.json,这是用于原版叶的基本模型。 这是用于我们的块的模型:
{
"parent": "block/block",
"textures": {
"all": "block/white_concrete",
"particle": "#all"
},
"elements": [
{ "from": [ 0, 0, 0 ],
"to": [ 16, 16, 16 ],
"faces": {
"down": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "down" },
"up": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "up" },
"north": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "north" },
"south": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "south" },
"west": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "west" },
"east": { "uv": [ 0, 0, 16, 16 ], "texture": "#all", "tintindex": 0, "cullface": "east" }
}
}
]
}
在这种情况下,我们添加了一个单一的tintindex,它会出现在`layer`参数(第0层)中。
注册颜色提供物品
项目相似;区别在于提供的上下文。 您无需访问状态,世界或位置,而可以访问ItemStack。
ColorProviderRegistry.ITEM.register((itemStack, layer) -> { return 0x3495eb; }, COLORED_ITEM);
这将色相相同的方式为块库存量的项目。
局限性
使用颜色提供程序的一个关键问题是项目提供程序中缺少上下文。 这就是为什么原版草不会根据您站立的位置改变存货颜色的原因。 为了实现诸如块的颜色变体(混凝土,玻璃,羊毛等)之类的东西,建议您为每个版本简单地提供单独的纹理。